終了作品
講座予定表
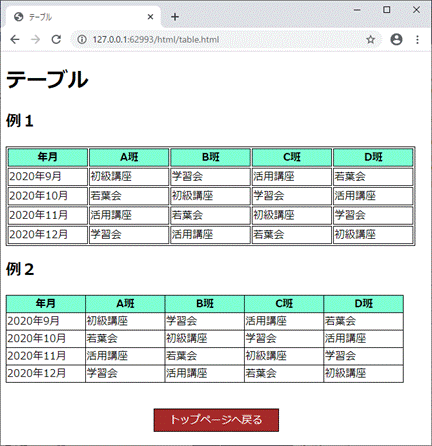
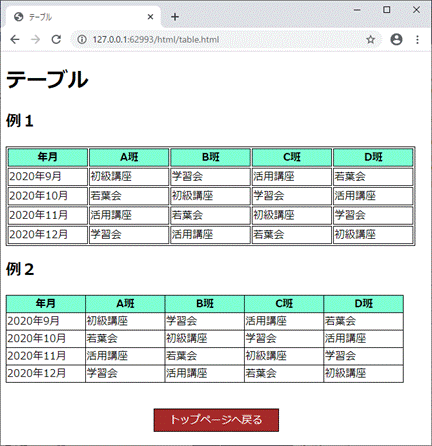
例1
| 年月 |
A班 |
B班 |
C班 |
D班 |
| 2020年9月 |
初級講座 |
学習会 |
活用講座 |
若葉会 |
| 2020年10月 |
若葉会 |
初級講座 |
学習会 |
活用講座 |
| 2020年11月 |
活用講座 |
若葉会 |
初級講座 |
学習会 |
| 2020年12月 |
学習会 |
活用講座 |
若葉会 |
初級講座 |
例2
| 年月 |
A班 |
B班 |
C班 |
D班 |
| 2020年9月 |
初級講座 |
学習会 |
活用講座 |
若葉会 |
| 2020年10月 |
若葉会 |
初級講座 |
学習会 |
活用講座 |
| 2020年11月 |
活用講座 |
若葉会 |
初級講座 |
学習会 |
| 2020年12月 |
学習会 |
活用講座 |
若葉会 |
初級講座 |
作成指示

- 大見出し・中見出しを設定する。
- 同じテーブルを2つ作成する。
- 先頭行は見出しセルにし、背景色を付ける。
- 例2テーブルは枠線を重ねる。{ border-collapse: collapse; }
ヒント
- 「テーブル」はh1タグ、「例 1」及び「例 2」はh2タグで括る。
- ブラケットでは「table>tr*5>td*5」と記載すると5行5列の表が書けます。
- 見出しセルはth要素とし、背景色を指定します。